vscode中怎么开发vue框架_vscode开发vue框架的方法
 发布于2025-03-24 阅读(0)
发布于2025-03-24 阅读(0)
扫一扫,手机访问
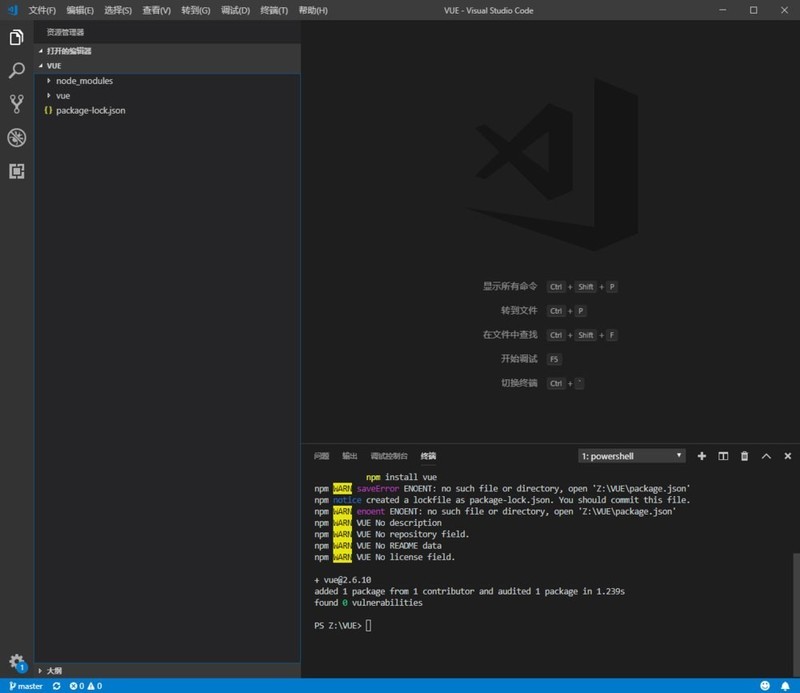
1.首先打开桌面上的【vscode】(如图所示)。

2.然后创建一个【vue】文件夹。并打开它(如图所示)。

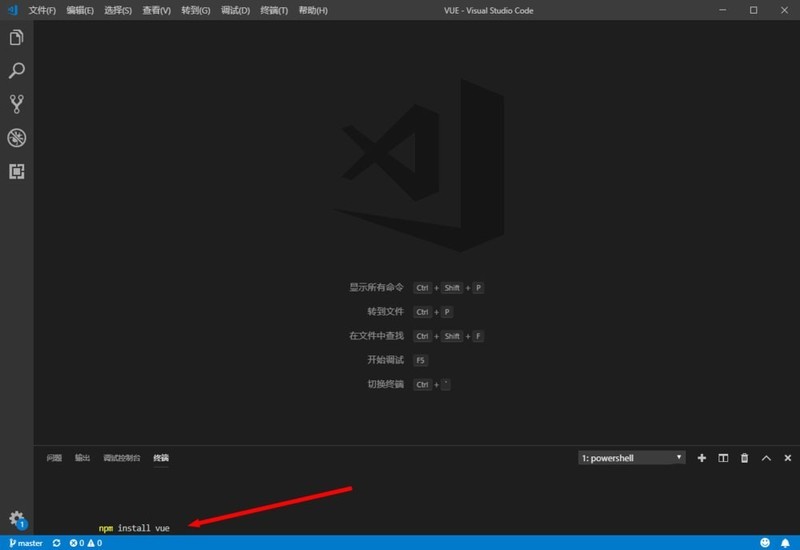
3.打开终端,输入以下命令。将vue代码下载下来【npm install vue】(如图所示)。

4.等待下载完成。这里会显示下载的进度(如图所示)。

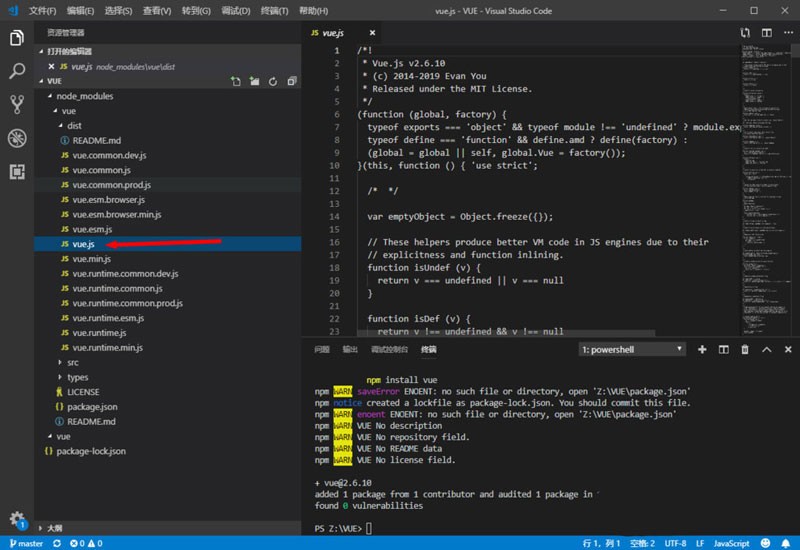
5.下载完成后,可以看到如下文件(如图所示)。

6.找到dist 文件夹(如图所示)。

7.首先需要的就是vue.js 文件。
8.这是vue的主文件(如图所示)。

本文转载于:https://xiazai.zol.com.cn/jiqiao/104050.html 如有侵犯,请联系admin@zhengruan.com删除
产品推荐
-

售后无忧
立即购买>- DAEMON Tools Lite 10【序列号终身授权 + 中文版 + Win】
-
¥150.00
office旗舰店
-

售后无忧
立即购买>- DAEMON Tools Ultra 5【序列号终身授权 + 中文版 + Win】
-
¥198.00
office旗舰店
-

售后无忧
立即购买>- DAEMON Tools Pro 8【序列号终身授权 + 中文版 + Win】
-
¥189.00
office旗舰店
-

售后无忧
立即购买>- CorelDRAW X8 简体中文【标准版 + Win】
-
¥1788.00
office旗舰店
-
 正版软件
正版软件
- 格式工厂怎么压缩视频 格式工厂压缩视频的方法介绍
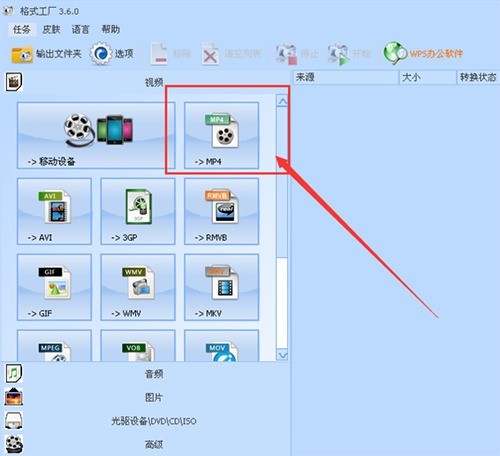
- 1、首先,我们开格式工厂软件,点击左边视频,会出现这样的页面,点击mp4。2、在出来的页面当中,点击红色框标注的添加文件。3、找到准备处理的视频文件。4、出现这个界面是我们成功添加文件之后的页面,点击右上角红框标注的确定即可。5、出现这个界面表示我们把要处理的视频文件成功添加进来了,在红色框中,我们右击文件点击第一个输出配置。6、点击红色框所标注的比特率右边向下拉的箭头,选择我们要输出的比特率(这里选择的越小,文件视频处理后越小,如果比特率小于一定的值影响视频的画质,所以这里选择一定要适当),设置好之后点
- 8分钟前 0
-
 正版软件
正版软件
- 百度网盘隐藏空间如何使用?百度网盘隐藏空间使用方法
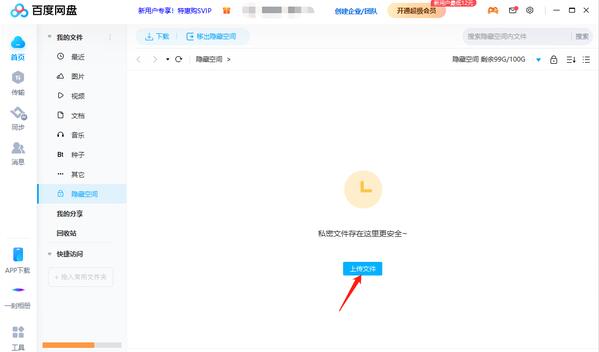
- 百度网盘客户端是由百度公司发布的一款云盘软件。拥有超大的存储空间,百度网盘隐藏功能是在网盘的基础上转为用户打造的文件存储空间,但是怎么使用电脑版度网盘开启隐藏空间呢?下面小编就来说说解决方法吧,感兴趣的小伙伴不要错过哦。 使用方法 1、开启了隐藏空间这个功能之后,点击上传文件按钮,可以将本地文件上传到隐藏空间。 2、对网盘已存在的文件进行右击,选择移入隐藏空间。 3、对隐藏空间内的文件进行右击,可以进行移除隐藏空间以及重命名的操作。 4、需要锁定隐藏空间,即把隐藏空间内的文件隐藏起来,需要点
- 14分钟前 百度网盘 隐藏空间 0
-
 正版软件
正版软件
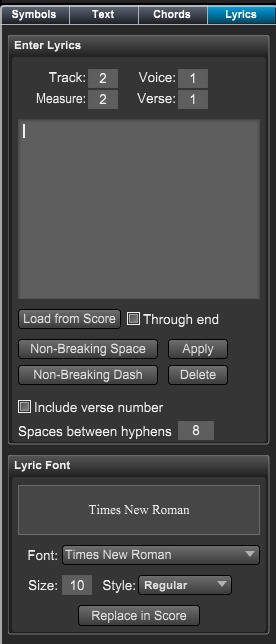
- Overture软件输入歌词的操作具体步骤
- 打开Overture软件,打开歌词面板。有两种进入歌词的方法:从歌词面板输入一整行:使用顶部的数值字段设置总谱位置,或者在一个音符下面点击总谱。在面板的文本框中键入整个文本,使用空格分隔单词和连字符分隔音节。点击应用按钮即可。在乐谱上直接输入歌词或音节:在你想要插入文本的地方,点击下面的总谱。一个小的文本框出现在注释的上方。在文本框中输入单词或音节。按空格键进入下一个音符或按回车键进入文本,退出进入歌词。在任何时候按Esc键,直接在乐谱上输入歌词。在必要的时候添加一些空格或连字符,以确保单词在正确的注释中
- 28分钟前 0
-
 正版软件
正版软件
- wps怎么新建在线文档 wps新建在线文档方法
- 1、首先,进入WPS,选择+号进行文档创建。2、然后,选择自己需要的文档类型,选择新建在线文档就可以了。3、接着,点击右上角的分享,设置分享或是多人编范围,选择创建并分享就可以进入共享多人编辑了。
- 39分钟前 0
-
 正版软件
正版软件
- EV录屏怎么更改录屏视频文件_EV录屏更改录屏视频文件的方法
- 第一步打开EV录屏右上角【设置】界面。第二步选择【录屏设置】点击进入。第三步点击【更改】进入,选择文件选择路径,最后保存就可以了。
- 54分钟前 0
最新发布
相关推荐
热门关注
-

- Xshell 6 简体中文
- ¥899.00-¥1149.00
-

- DaVinci Resolve Studio 16 简体中文
- ¥2550.00-¥2550.00
-

- Camtasia 2019 简体中文
- ¥689.00-¥689.00
-

- Luminar 3 简体中文
- ¥288.00-¥288.00
-

- Apowersoft 录屏王 简体中文
- ¥129.00-¥339.00