Flutter组件2:Icons的妙用技巧
 发布于2025-04-26 阅读(0)
发布于2025-04-26 阅读(0)
扫一扫,手机访问
在Flutter开发中,图标是界面设计的重要组成部分。通过使用图标,我们可以为用户提供更直观的视觉体验。本文将详细介绍如何在Flutter中使用Icons组件,并展示不同场景下的图标应用。
用户界面产品
在设计用户界面时,图标可以帮助用户更快速地理解和操作应用程序。例如,在移动应用中,图标可以用于导航栏、按钮等。以下是几种常见的UI产品图标使用场景:





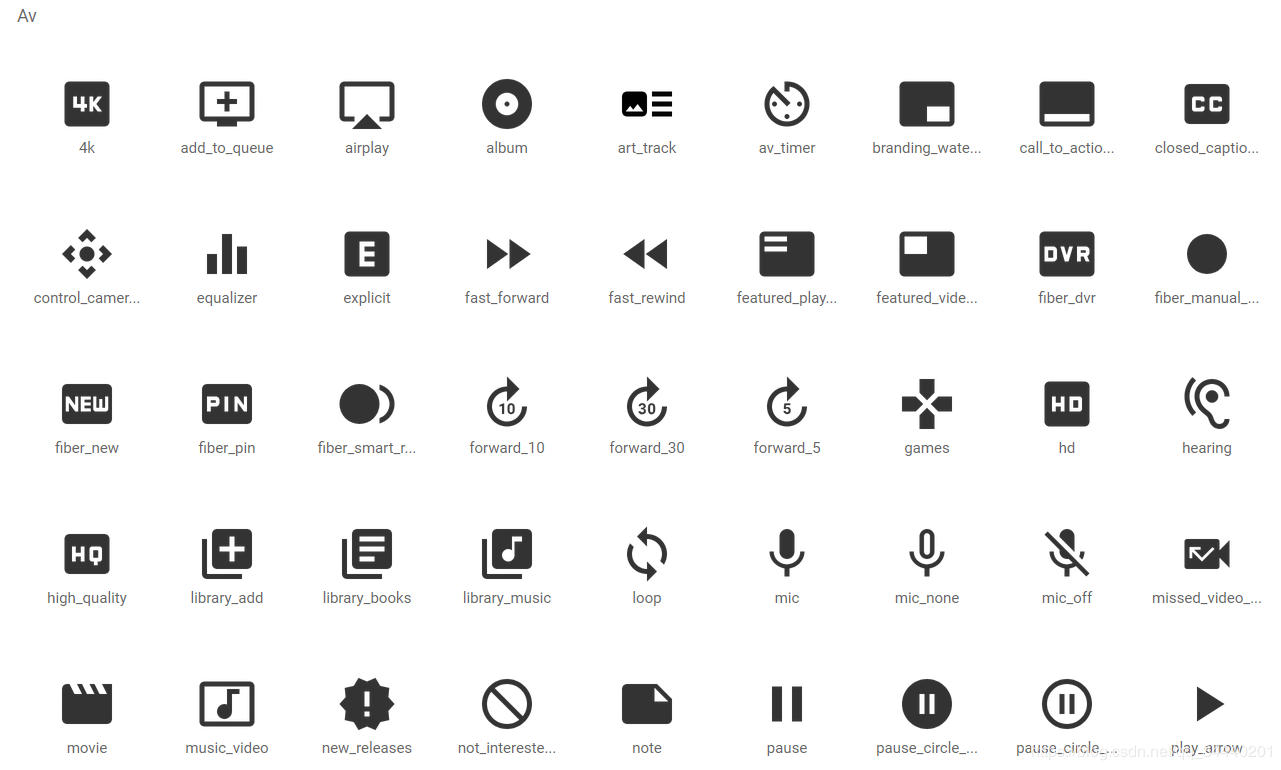
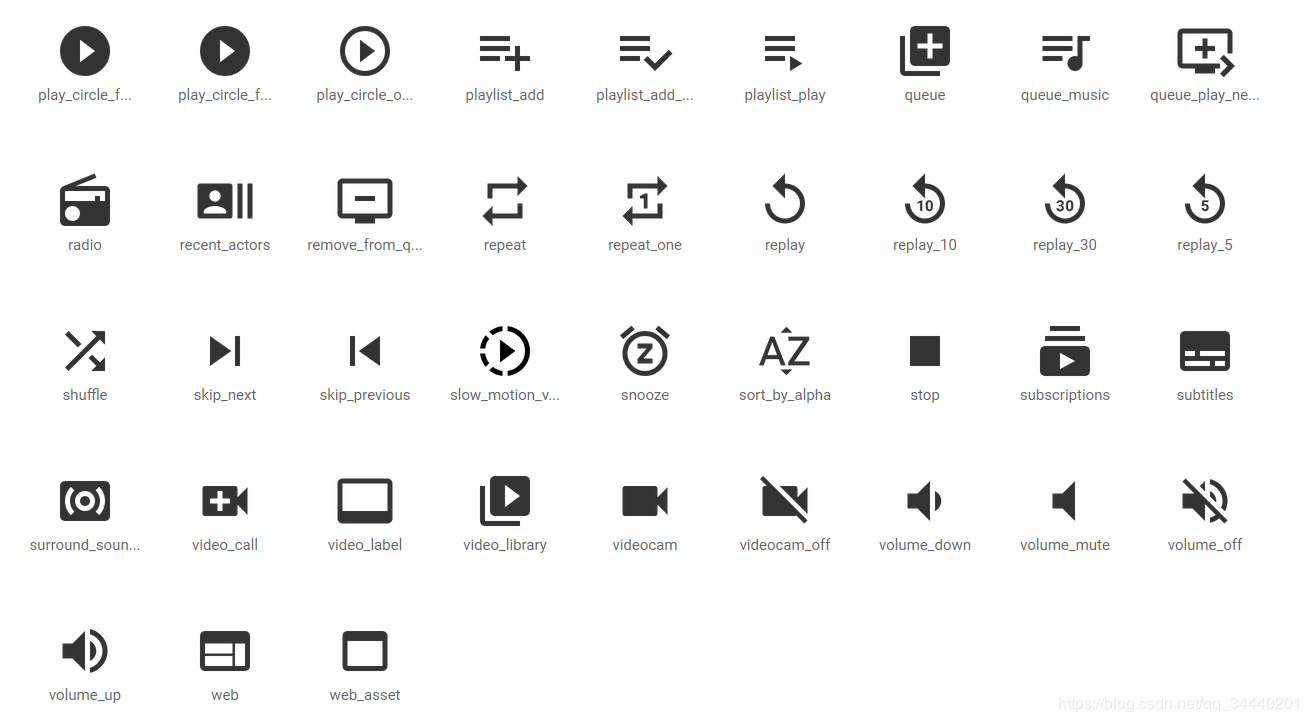
视频播放
视频播放界面中,图标用于控制播放、暂停、快进等功能。图标的使用可以让用户直观地操作视频内容。


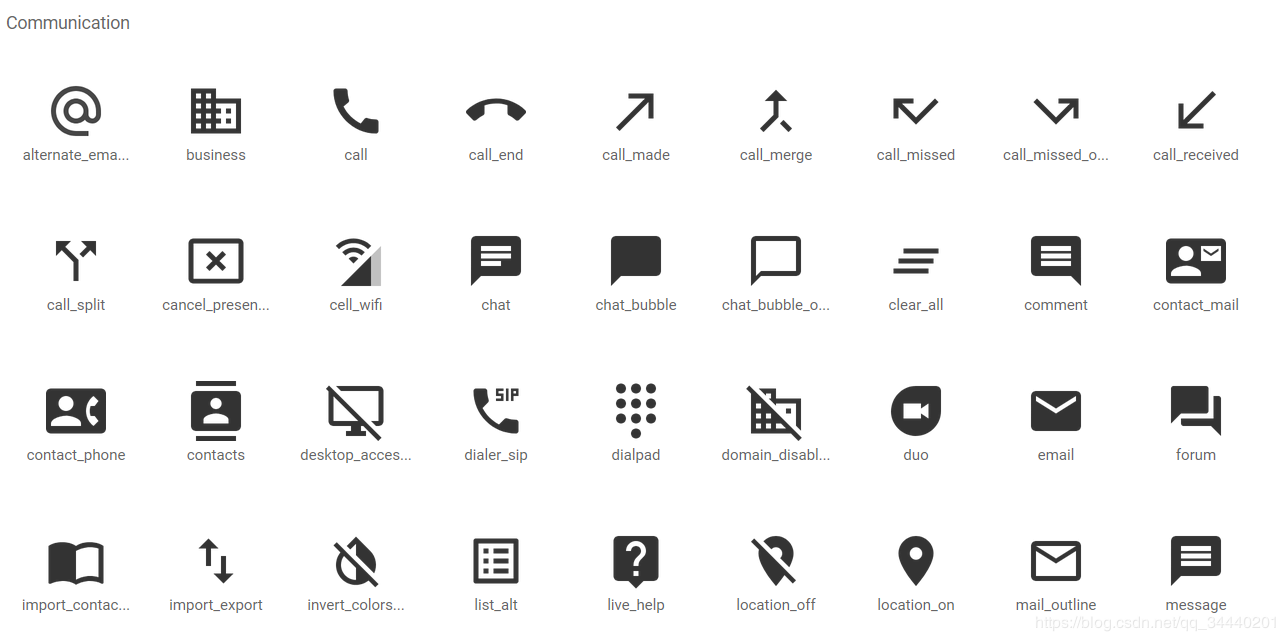
交流对话
在聊天或社交应用中,图标可以用于表示消息类型、发送状态等,增强用户的沟通体验。


文章发布
在内容发布平台,图标可以用于分类、标签、分享等功能,帮助用户快速浏览和操作。

硬件设备
用于表示各种硬件设备,如手机、电脑、耳机等,帮助用户识别和操作设备相关功能。


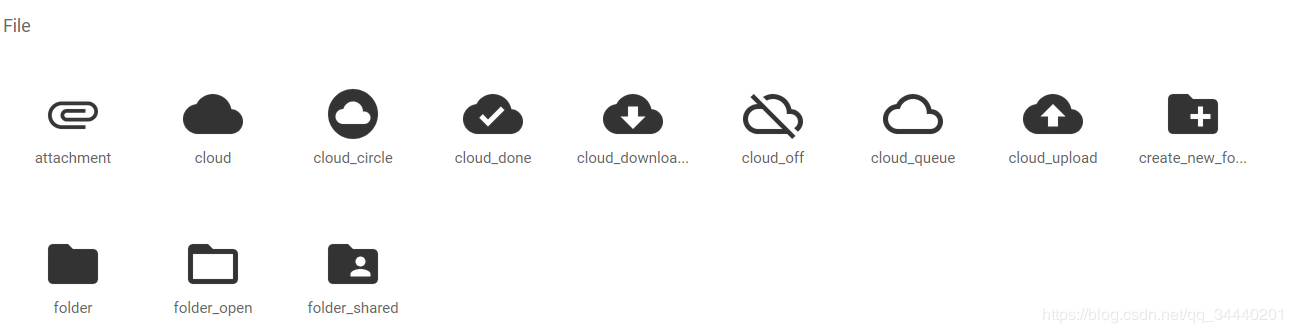
文件和文件夹
图标用于表示文件类型和文件夹,帮助用户在文件管理中快速识别和操作。

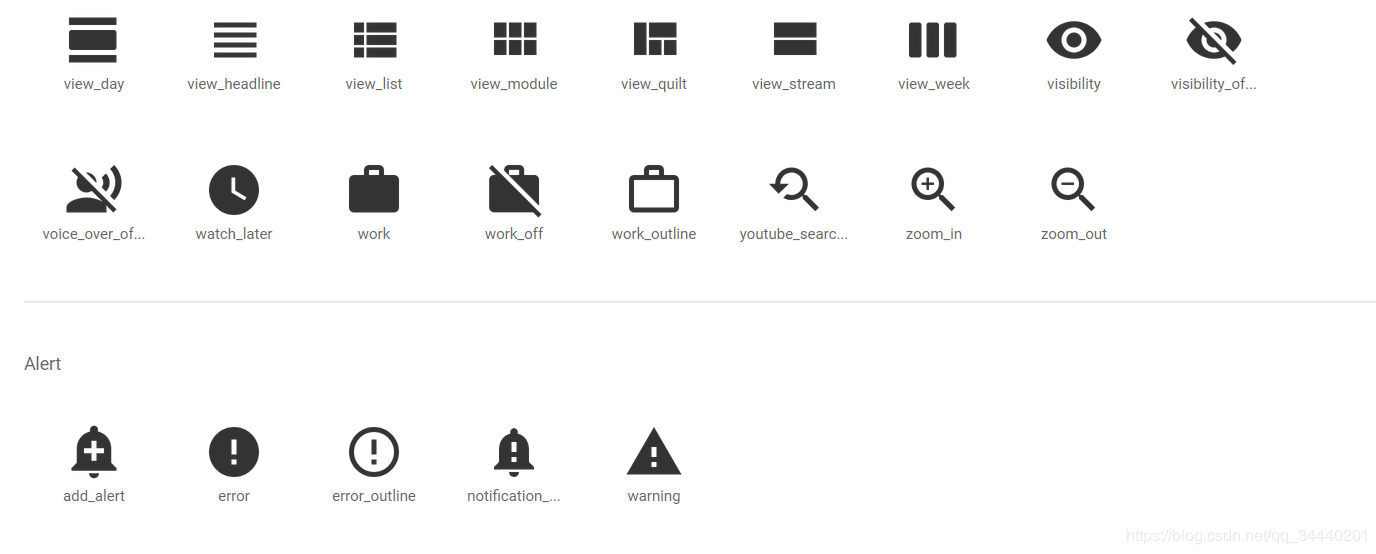
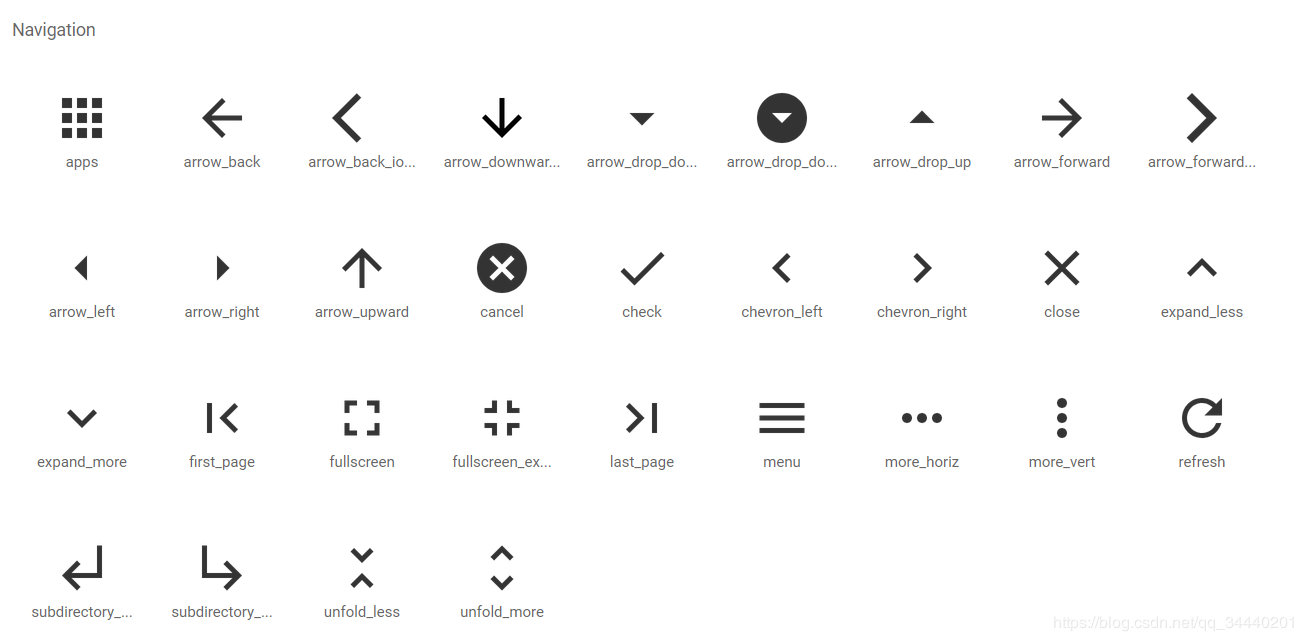
导航和箭头
导航和箭头图标用于指引用户在应用中导航,帮助用户理解应用的结构和操作流程。

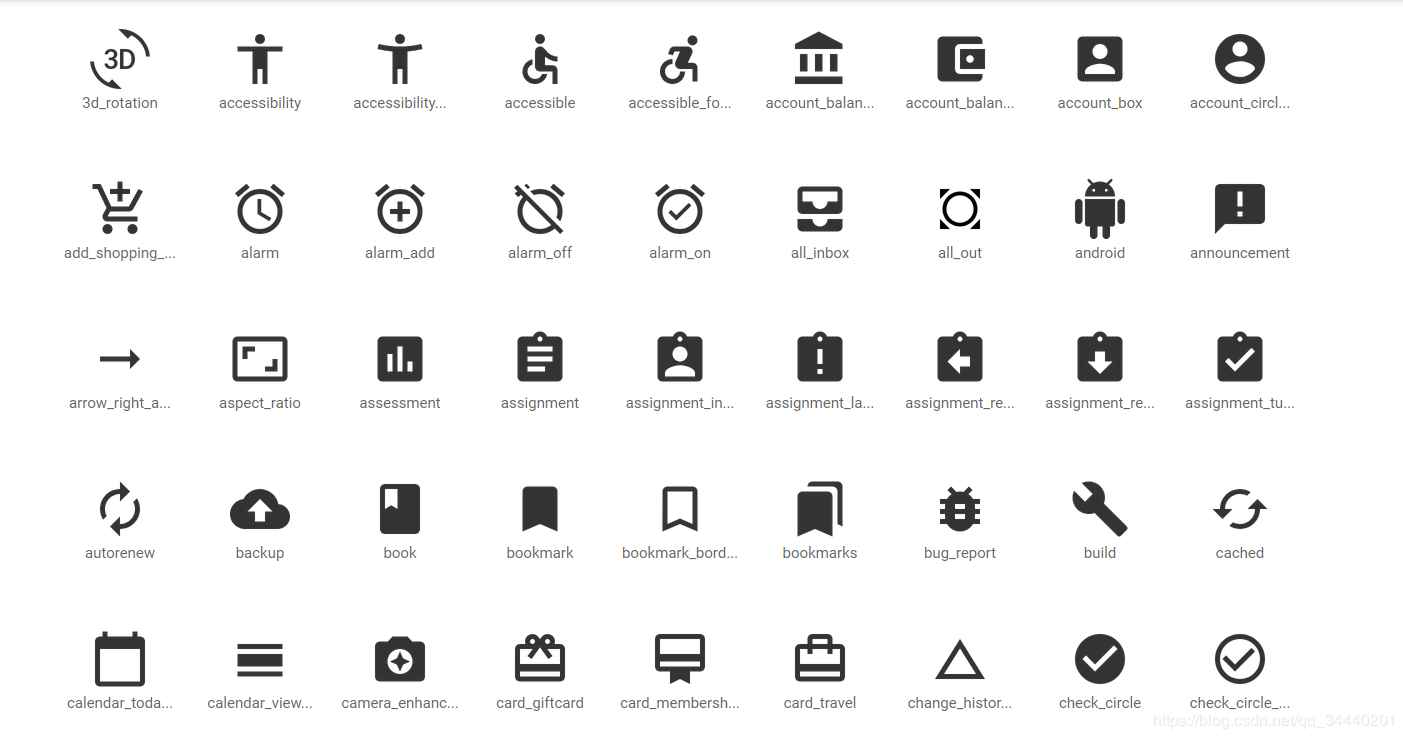
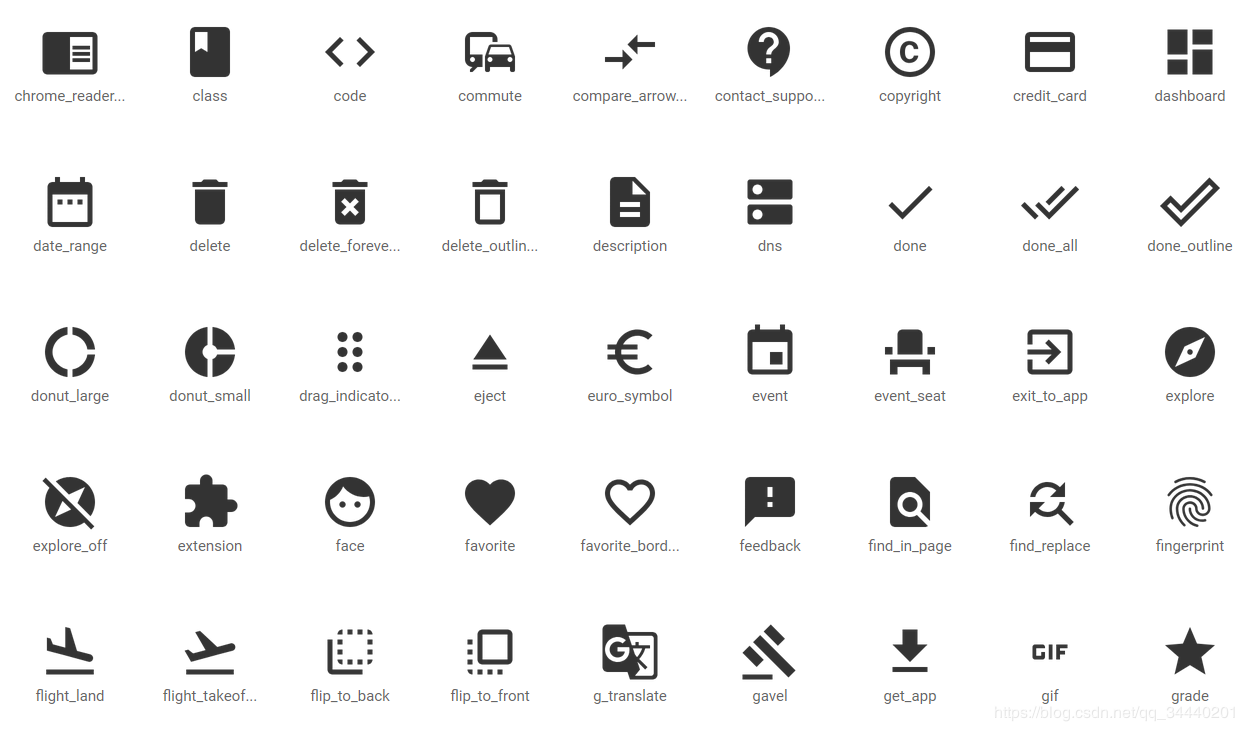
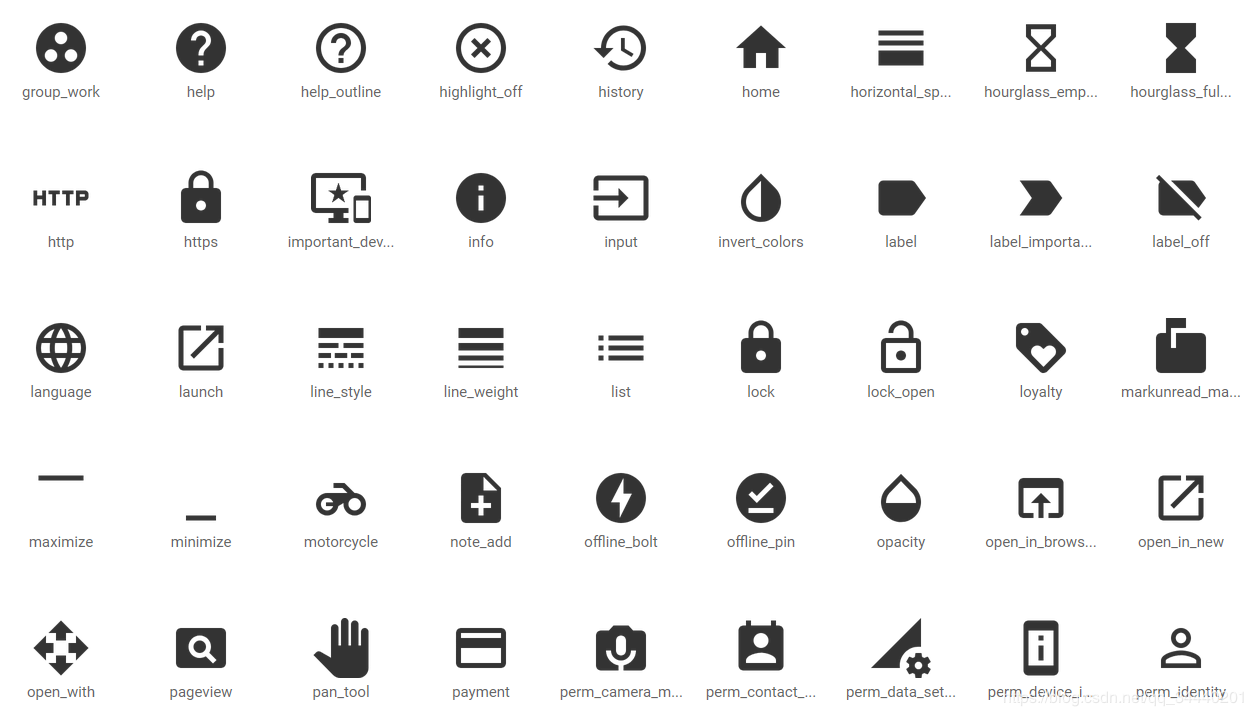
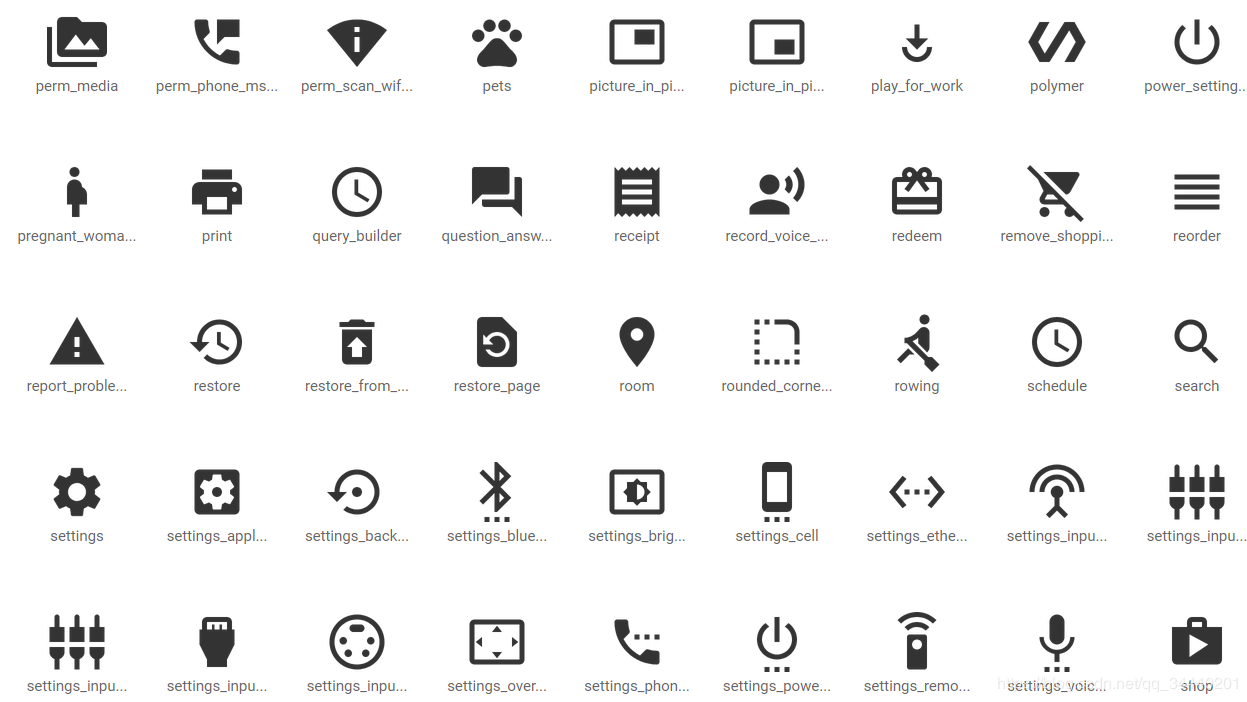
备注: 在Flutter中引用图标时,可以使用图标名称。例如,chat就是图片中图标下方的名称。
代码示例:
Icon(Icons.chat)
通过以上介绍和示例,我们可以看到Icons组件在Flutter中的多种应用场景。使用合适的图标不仅能提升用户体验,还能使应用界面更加美观和易于操作。
上一篇:欧易交易软件app下载指南
下一篇:XRP卖不出去怎么回事
产品推荐
-

售后无忧
立即购买>- DAEMON Tools Lite 10【序列号终身授权 + 中文版 + Win】
-
¥150.00
office旗舰店
-

售后无忧
立即购买>- DAEMON Tools Ultra 5【序列号终身授权 + 中文版 + Win】
-
¥198.00
office旗舰店
-

售后无忧
立即购买>- DAEMON Tools Pro 8【序列号终身授权 + 中文版 + Win】
-
¥189.00
office旗舰店
-

售后无忧
立即购买>- CorelDRAW X8 简体中文【标准版 + Win】
-
¥1788.00
office旗舰店
-
 正版软件
正版软件
- 计算机科学:软件硬件固件解构与对比
- 在计算机领域,软件、硬件和固件是三个关键且紧密联系的概念。尽管这些术语经常被提到,但它们的具体含义和相互关系可能并非所有人都清楚。本文将深入探讨这些概念,特别是固件,以及BIOS和UEFI在固件中的典型应用。软件(Software)软件指的是计算机系统中的各种程序和操作系统,这些程序通过一系列指令来执行特定任务。软件分为系统软件和应用软件两类。系统软件包括操作系统(如Windows、Linux)和系统工具(如驱动程序),它们负责管理计算机硬件资源并提供基础运行环境。应用软件则是为用户提供特定功能的程序,例
- 2小时前 13:00 软件 0
-
 正版软件
正版软件
- 新路由器首设:默认账号密码及安全攻略
- 新路由器的首次设置步骤包括:1.通过浏览器访问默认IP地址并使用默认账号密码登录;2.立即更改默认密码;3.应用安全设置如启用WPA3加密和定期更新固件。通过这些步骤,你可以确保路由器安全运行。
- 3小时前 12:24 网络安全 路由器设置 0
-
 正版软件
正版软件
- iOS 18.3.2 导致iCloud邮件推送失效 用户需手动刷新
- 苹果iOS18.3.2更新引发的iCloud邮件推送故障近期,多位苹果用户反映,升级至iOS18.3.2系统后,iCloud邮件推送功能出现异常。据Reddit和MacRumors论坛的讨论,不少用户表示新邮件无法自动推送到iPhone,必须手动刷新邮件应用才能查看新邮件。一位Reddit用户描述了他的遭遇:“升级到iOS18.3.2后,iCloud邮件无法自动推送新邮件,尽管设置正确,且在iOS18.3.1版本时运行正常。手动刷新才能收到邮件,推送功能失效。”邮件推送功能能够即时显示新邮
- 7小时前 08:24 iOS 用户 邮件 icloud 故障 推送 18.3.2 0
-
 正版软件
正版软件
- 英特尔NUC13Pro对比零刻SER75800H迷你主机评测
- 英特尔NUC13Pro和零刻SER75800H各有优势:1)性能和稳定性:英特尔NUC13Pro优于零刻SER75800H;2)设计和便携性:零刻SER75800H更具吸引力;3)扩展性:英特尔NUC13Pro更灵活;4)性价比:零刻SER75800H更高。选择应基于具体需求和预算。
- 15小时前 23:29 英特尔NUC 零刻SER7 0
-
 正版软件
正版软件
- .NET 8.0 与硬件设备的火花碰撞
- 前言近期我在社区中表达了想要制作稚晖君的瀚文键盘的意愿,幸运的是,有两位朋友慷慨相助,一位赠送了我电路板,另一位则送来了已经焊接好元件的电路板。既然大家如此大方,我也决定全力投入到这把客制化键盘的制作中。为了节省成本,我特意重新设计了外壳模型,并使用3D打印机打印了整个外壳,这样就省下了八九百元的CNC加工费。关于键盘的基本介绍这里就不赘述了,它的主要特色在于左侧的扩展模块,配备了墨水屏和手感极佳的旋钮,当然也支持自定义开发,这也是我撰写这篇文章的动机之一,因为我想开发一些功能。以下是效果图:技术选型我查
- 18小时前 21:10 测试 0
最新发布
-
 1
1
-
 2
2
-
 3
3
- 华为GT4和Watch4,哪个更好?
- 477天前
-
 4
4
- 三星“约谈”联发科 A系列智能手机有望搭载其5G芯片
- 1971天前
-
 5
5
- 除了能多卖钱,Mesh网络好在哪
- 1981天前
-
 6
6
-
 7
7
-
 8
8
- 令硬盘速度翻倍还更安全:Raid到底是啥?
- 1981天前
-
 9
9
相关推荐
热门关注
-

- Xshell 6 简体中文
- ¥899.00-¥1149.00
-

- DaVinci Resolve Studio 16 简体中文
- ¥2550.00-¥2550.00
-

- Camtasia 2019 简体中文
- ¥689.00-¥689.00
-

- Luminar 3 简体中文
- ¥288.00-¥288.00
-

- Apowersoft 录屏王 简体中文
- ¥129.00-¥339.00