使用JavaScript判断下拉菜单的选项并将其值分配给变量
 发布于2025-01-31 阅读(0)
发布于2025-01-31 阅读(0)
扫一扫,手机访问

javascript判断下拉菜单的值从而给变量赋值
亲测可用。
你要把那个变量i的定义放到初始化函数内,而不应该定义为一个全局变量。
本文转载于:https://www.docexcel.net/show/24_143203.html 如有侵犯,请联系admin@zhengruan.com删除
产品推荐
-

售后无忧
立即购买>- DAEMON Tools Lite 10【序列号终身授权 + 中文版 + Win】
-
¥150.00
office旗舰店
-

售后无忧
立即购买>- DAEMON Tools Ultra 5【序列号终身授权 + 中文版 + Win】
-
¥198.00
office旗舰店
-

售后无忧
立即购买>- DAEMON Tools Pro 8【序列号终身授权 + 中文版 + Win】
-
¥189.00
office旗舰店
-

售后无忧
立即购买>- CorelDRAW X8 简体中文【标准版 + Win】
-
¥1788.00
office旗舰店
-
 正版软件
正版软件
- 如何在Win11中使用Shift + 右键进入安全模式?
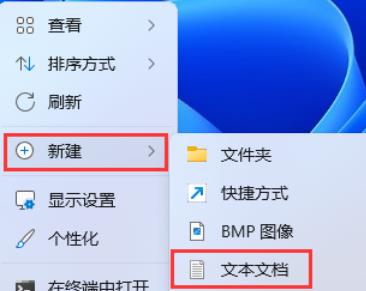
- 我们在使用win11系统的时候有时候会出现一些问题是要进入到安全模式下的,那么Win11怎么设置shift+右键进入安全模式?用户们可以直接的右键新建文本文档,然后输入以下的代码来进行操作就可以了。下面就让本站来为用户们来仔细的介绍一下Win11设置shift+右键进入安全模式的方法吧。Win11设置shift+右键进入安全模式的方法1、桌面空白处,点击【右键】,在打开的菜单项中,选择【新建-文本文档】。2、新建文本文档窗口,输入以下代码:WindowsRegistryEditorVersion5.00[
- 17分钟前 win11 0
-
 正版软件
正版软件
- Windows 10电脑扬声器无声问题的解决指南
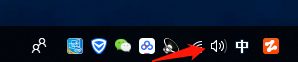
- win10无法使用电脑扬声器怎么办?电脑扬声器是我们在日常使用电脑的过程中会需要操作到的,但是也有不少的用户们在使用的过程中发现不能使用扬声器这个功能,那么这是怎么回事?用户们可以进入到一声音问题疑难解答下来进行操作就可以了。下面就让本站来为用户们来仔细的介绍一下win10无法使用电脑扬声器怎么解决方法吧。win10无法使用电脑扬声器怎么解决方法准备工作:1、检查没有声音原因:右键电脑下方【声音图标】-【声音问题疑难解答】。2、选中【扬声器】-点击【下一步】-【下一步】。3、确定问题原因。解决步骤:第一种
- 27分钟前 win10 0
-
 正版软件
正版软件
- 如何重新分盘Win11操作系统
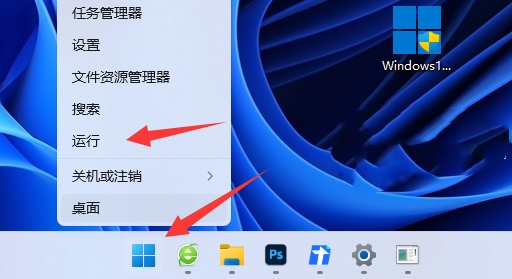
- 我们在使用win11操作系统的额时候都会选择分配一下自己电脑上的磁盘空间,但是也有不少的用户们在询问Win11分盘分错了怎么办?用户们可以直接的打开运行下的分盘工具,然后查看自己的磁盘来进行操作就可以了。下面就让本站来为用户们来仔细的介绍一下Win11给电脑重新分盘的方法吧。Win11给电脑重新分盘的方法1、首先右键Windows图标,打开“运行”。2、接着输入“diskpart”并回车打开分盘工具。3、然后输入“listvolume&rdquo
- 47分钟前 win11 电脑c盘怎么分盘 0
-
 正版软件
正版软件
- 如何改变Windows 11中光标闪烁的速度?在Windows 11中改变光标闪烁速度的步骤
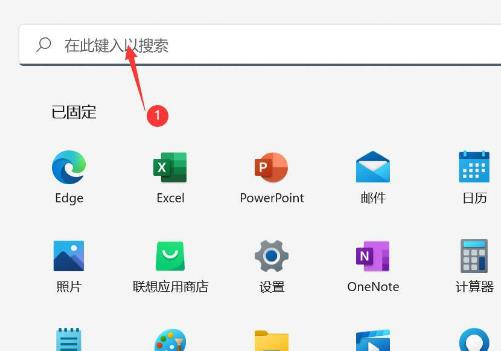
- 不少的用户们将自己的电脑更新了系统后相对自己的电脑进行一些设置,例如:调整光标闪烁速度,但是也有不少的用户们不清楚要怎么调整光标闪烁速度?用户们可以直接的找到控制面板下的键盘来进行操作就可以了。下面就让本站来为用户们来仔细的介绍一下Win11调整光标闪烁速度的方法吧。Win11调整光标闪烁速度的方法1、首先,点击开始菜单。2、然后,点击面板上的搜索栏。3、弹出控制面板,点击打开。4、点击键盘。5、弹出键盘属性,设置光标闪烁速度。点击确定即可。
- 1小时前 00:34 win11 键盘速度怎么调快 更改光标闪烁速度 0
-
 正版软件
正版软件
- Win11网络适配器丢失WiFi连接的处理方法
- 不少的用户们在升级完win11系统后发现网络适配器wifi没有了,那么这要怎么办?用户们可以直接的点击开始菜单下的设置,然后选择疑难解答下的其他疑难解答来进行操作就可以了。下面就让本站来为用户们来仔细的介绍一下win11网络适配器wifi不见了解析吧。win11网络适配器wifi不见了解析方法一:关闭了wifi网络服务项目1、首先,打开“开始”菜单并进入“设置”选项。2、然后,点击“疑难解答”。3、在选项中选择“其他疑难解
- 1小时前 00:19 win11 0
最新发布
-
 1
1
- KeyShot支持的文件格式一览
- 1797天前
-
 2
2
- 优动漫PAINT试用版和完整版区别介绍
- 1837天前
-
 3
3
- CDR高版本转换为低版本
- 1982天前
-
 4
4
- 优动漫导入ps图层的方法教程
- 1837天前
-
 5
5
- ZBrush雕刻衣服以及调整方法教程
- 1833天前
-
 6
6
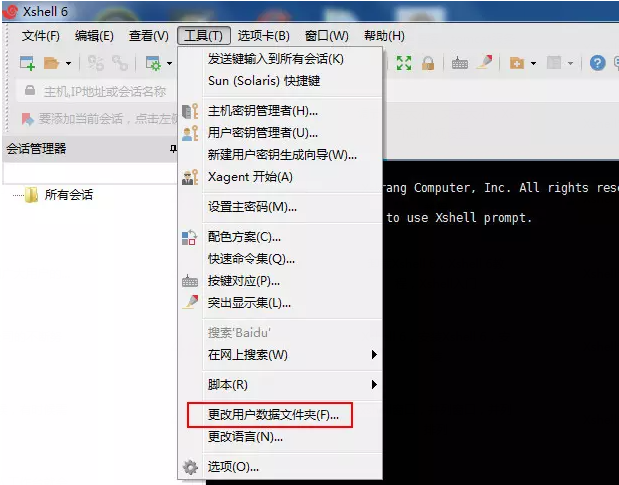
- 修改Xshell默认存储路径的方法教程
- 1849天前
-
 7
7
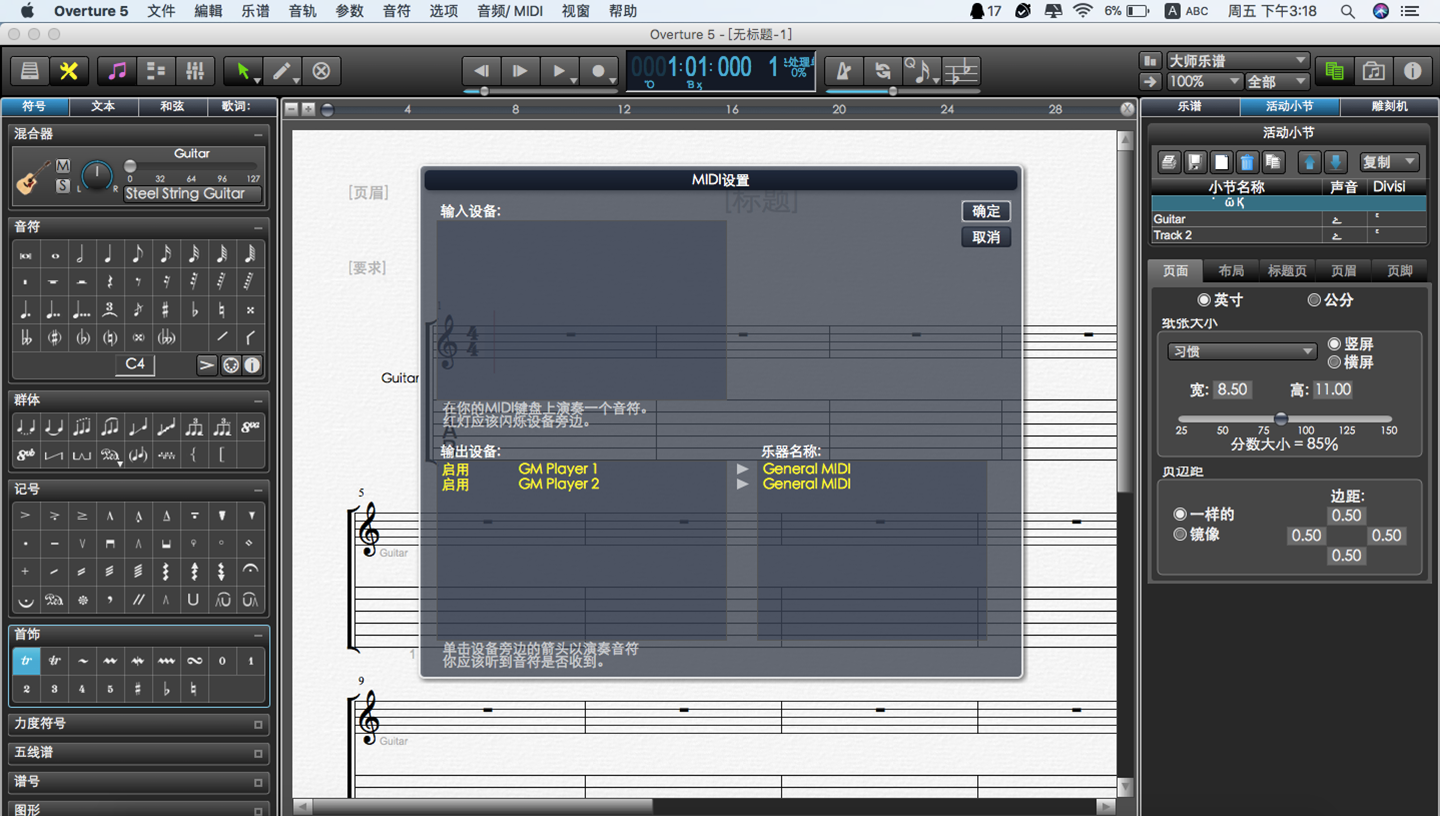
- Overture设置一个音轨两个声部的操作教程
- 1826天前
-
 8
8
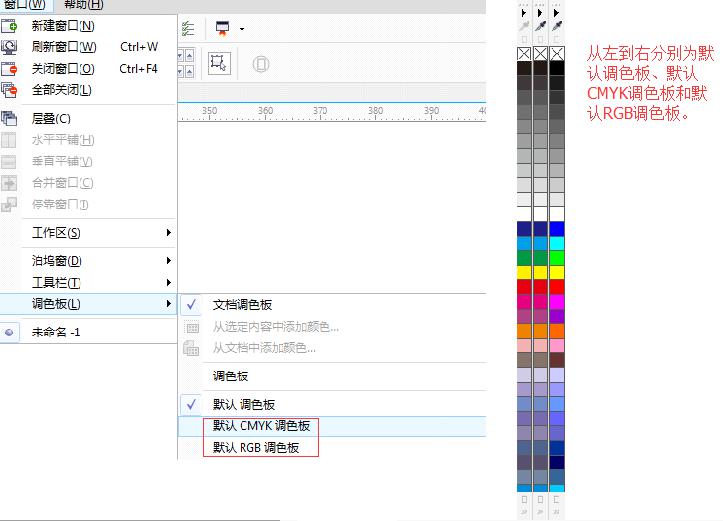
- CorelDRAW添加移动和关闭调色板操作方法
- 1875天前
-
 9
9
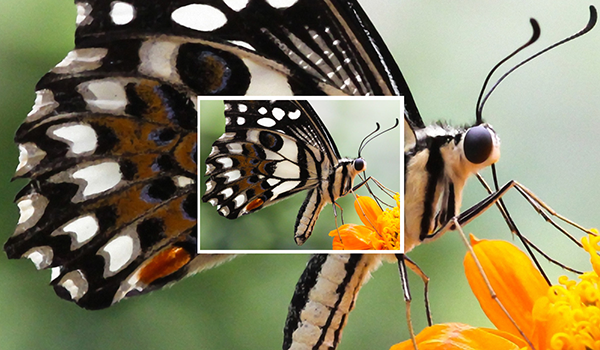
- PhotoZoom Pro功能和系统要求简介
- 2003天前
相关推荐
热门关注
-

- Xshell 6 简体中文
- ¥899.00-¥1149.00
-

- DaVinci Resolve Studio 16 简体中文
- ¥2550.00-¥2550.00
-

- Camtasia 2019 简体中文
- ¥689.00-¥689.00
-

- Luminar 3 简体中文
- ¥288.00-¥288.00
-

- Apowersoft 录屏王 简体中文
- ¥129.00-¥339.00